illustratorでイラストや文字を配置していると、かっちりとした真面目なデザインになりがちです。
ビジネスライクなデザインが求められるときは良いのですが、あたたかみのあるデザインが求められるときは、「色やフォントはあたたかみのあるものを使用しているはずなのに、なんだかうまくいかない…」という事態に陥ることがよくあります。
そこで一工夫して、手書き感やアナログ感を出すことで、デザインに一気に温かみを足すことができます。
手書き感やアナログ感を出すのに使っている方法を紹介したいと思います。
目次
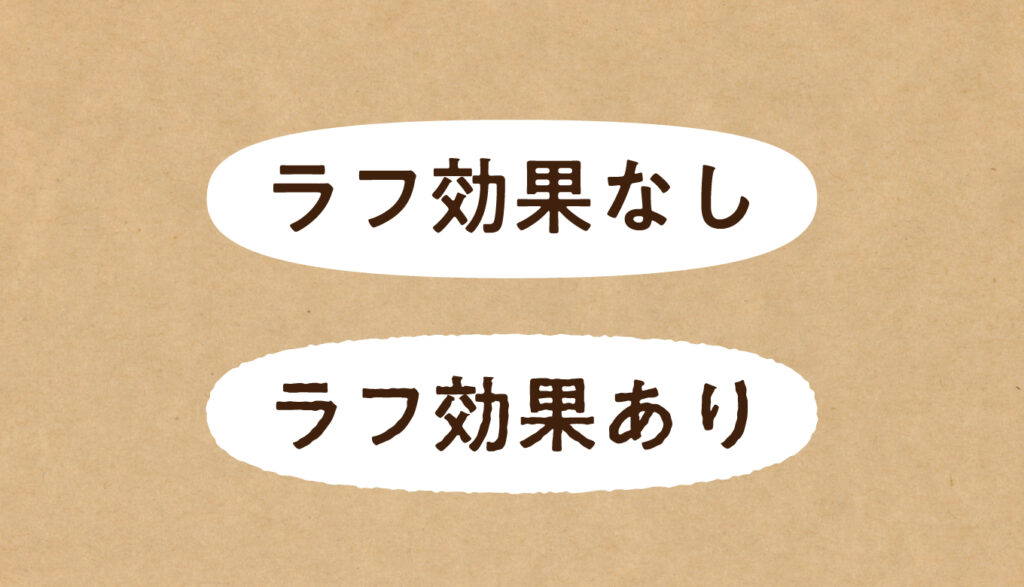
ラフ効果をつける
イラストの線や、文字にラフ効果をつけることで、手書き感が出ます。
「効果」→「パスの変形」→「ラフ」
いつも以下の値を使用しています
サイズ:0.1%-1%
詳細:20-50/inch
ポイント:丸く

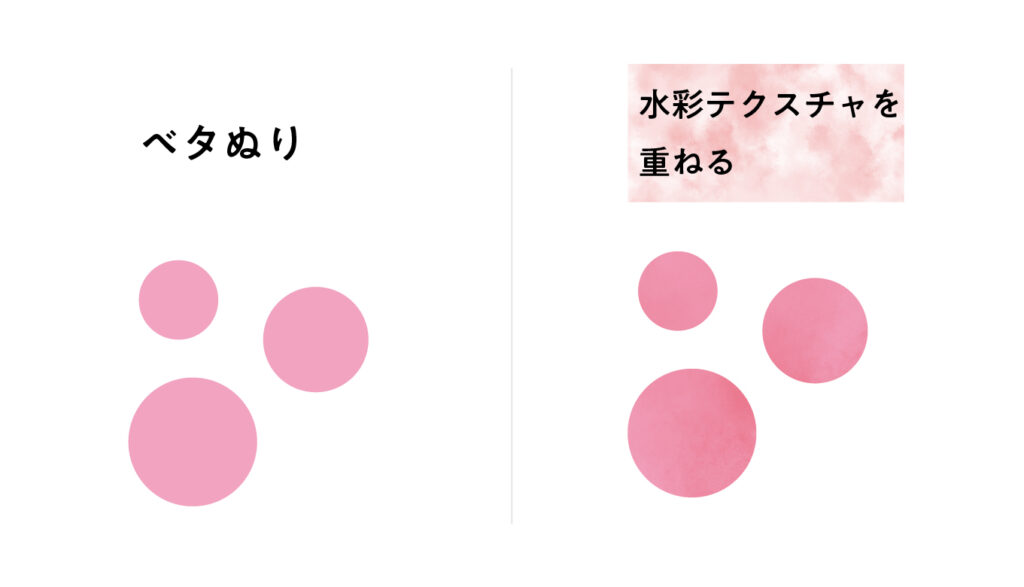
テクスチャを重ねる
素材サイトでDLできるテクスチャ素材をクリッピングマスクで重ねます。
水彩テクスチャや、画用紙テクスチャ、羊皮紙テクスチャがオススメです!

ポイントは「不規則」
規則的なデザインは、ビジネスライクでシンプルな印象を与えます。直線や均等な配置は、秩序や効率性を象徴し、ビジネスの世界では信頼性や専門性を表現するのに適しています。
逆に、不規則的なデザインは、アナログ感や手作りの温かみを感じさせます。曲線や無秩序な配置は、自然的で親しみやすさやを表現するのに適しています。
上記でいうと、ラフ効果を与えることで、線を不規則に揺れさせ、テクスチャを配置することで、不規則な塗りムラを生み出しています。
ベクターデータを扱っていると、データが規則的になりがちです。温かみのあるデザインを表現するときは不規則性を意識するとうまくいくことが多いです。