Webサイトを作る際に、例えば表示時のちょっとしたアニメーションをつけたい!マウスを乗せた時のボタンの動きをちょっと凝ったものにしたい!となる時があるかと思います。
静的HTMLのサイトやWordPressでクラシックエディタを利用しているサイトの場合は自分でJSやCSSアニメーションをつけたり、Animate.cssを使って追加したり…というやり方をすることが多いかと思うのですが、この記事ではブロックエディタを利用している時に簡単にちょっとしたアニメーションをつけられるプラグインをご紹介します。
各ブロックに簡単にちょっとしたアニメーションをつけられる『Blocks Animation』

『Blocks Animation』はブロックごとにちょっとしたアニメーションを追加できるプラグインです。
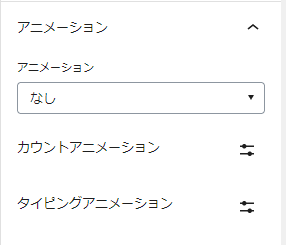
プラグインを追加して有効化するだけでOK。CSSやJSを書いたりすることなく、各ブロックのブロック設定サイドバーにアニメーション設定用のパネルで設定するだけでちょっとしたアニメーションがつけられます。


設定できるのはブロック全体が動くアニメーションの他に、カウントやタイピング1のアニメーションが設定可能です。
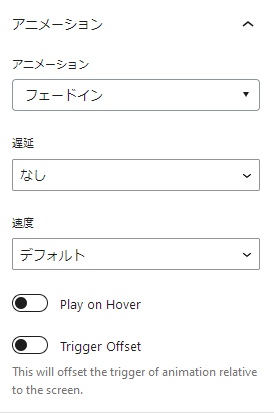
基本的にはページをスクロールしてそのブロックが画面に表示されたときにアニメーションが発動しますが、『Play on Hover』のオプションをオンにするとマウスオーバー時にアニメーションさせることも可能です。
『Trigger Offset』のオプションはスクロールアニメーションの発動のタイミングを該当ブロックが表示された時ではなく、そのブロックから離れた箇所が表示された際にアニメーションが発動するようにするオプションです。
設定できるアニメーションが50種類以上と豊富で、設定も細かくできるのでちょっとしたアニメをぱぱっとつけたい時に便利なプラグインです。
- カウント・タイピングはすべてのブロックで利用できるわけではないとのこと。 ↩︎
マウスオーバーアニメーションだけつけたい!という時に便利な『Hover Effects』

ただマウスを乗せた時になんかちょっと動いてくれたらいいだけなんだけどな…という時に便利なのが『Hover Effects』です。
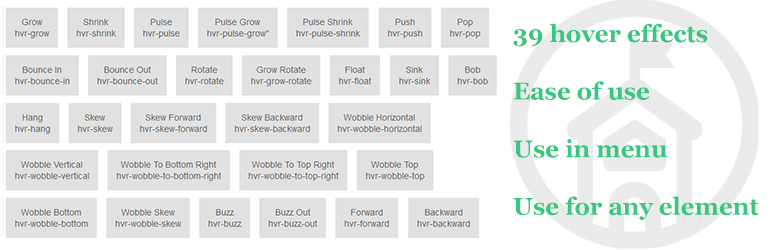
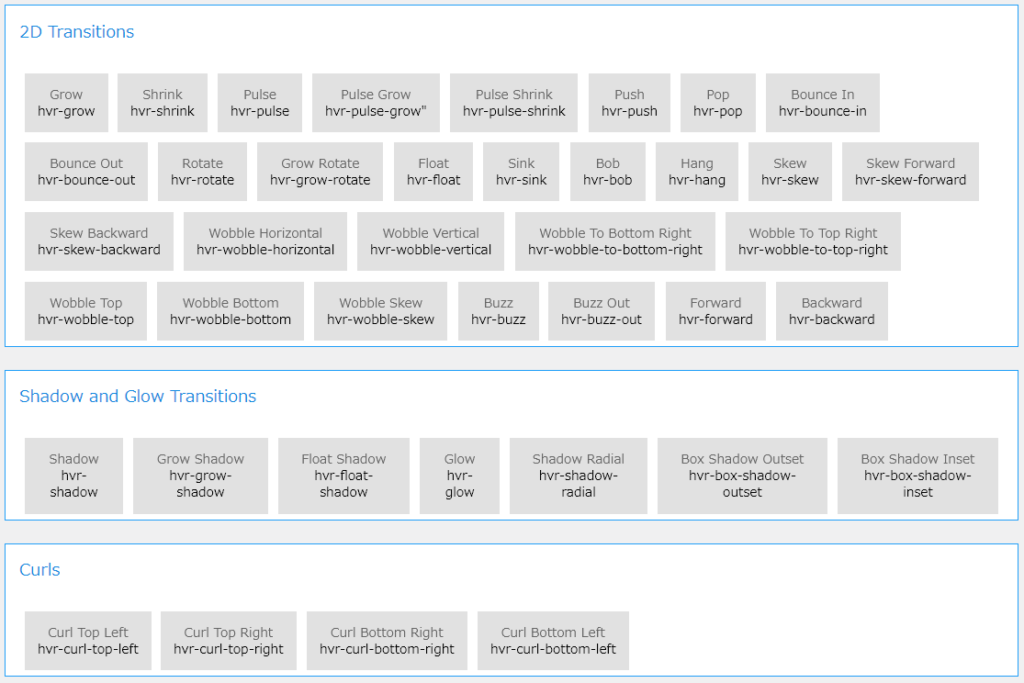
利用できるアニメーションは39種類。
プラグインを有効化したあとに、管理画面のサイドバー内の「Wow Pluguins」→「Hover Effects」からつけたいアニメーションを選択してclass名を選び、アニメーションをつけたいブロックの「追加 CSS クラス」の欄に追加する、という使い方になります。

classを追加する、というシンプルな追加方法なので、クラシックエディタを利用している場合も使用可能です。
サイト内のコンテンツによってクラシックエディタ/ブロックエディタを併用している場合など、どちらでも共通して使えるので便利です。
スクロールアニメーションもできるエディタ拡張プラグイン『Snow Monkey Editor』
『Snow Monkey Editor』はSnow Monkeyのテーマを利用する方向けに作られたプラグインですが、Snow Monkeyを使っていなくても利用可能です。
スクロールアニメーション以外にも、様々なエディタの拡張機能が搭載されているので、それらの機能も使いたいぞ!という場合はいいのですが、有効化するとちょっとエディタがごちゃついてしまうのが難点…。
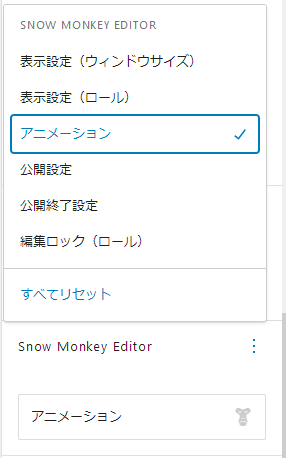
利用方法はプラグインを有効化し、アニメーションをつけたい箇所のブロック設定サイドバーの「Snow Monkey Editor」の設定箇所から「アニメーション」を選択し、追加できます。利用できるアニメーションは5種類程度。速度と遅延具合が設定可能です。

ちょっとしたアニメーションを追加するだけで、サイトがぐぐっと華やかになることもあるので、「うちのサイトなんか華がないんだよな…?」という時にぜひお試しください。



