Shoplify Flow、便利ですよね。
Shopify Flow は用意されたトリガーや条件、アクションを利用して自動化の仕組み(つまりワークフロー)を組める Shopify アプリです。
テンプレートも色々用意されています。
今日はその中から、「商品タグに特定の接頭辞がある場合、商品メタフィールドを更新する」というテンプレートを選んで、サイトに合わせて設定する手順をご紹介します。
Shopify ではテンプレートタイトルが欧文で表記されているので、「Update a product metafield if a product tag has a certain prefix」を検索していただけば見つけられます。
Update a product metafield if a product tag has a certain prefix
このテンプレートは、CSVや外部連携を利用して商品を一括登録する際に、商品カラーや中古商品のコンディションランクがタグとして入力されてくる場合、タグのデータを Shopify のメタフィールドの値として登録するためのものです。
値の登録先となるメタフィールドはあらかじめ設定しておく必要があります。
今回はメタフィールドの設定については割愛します!
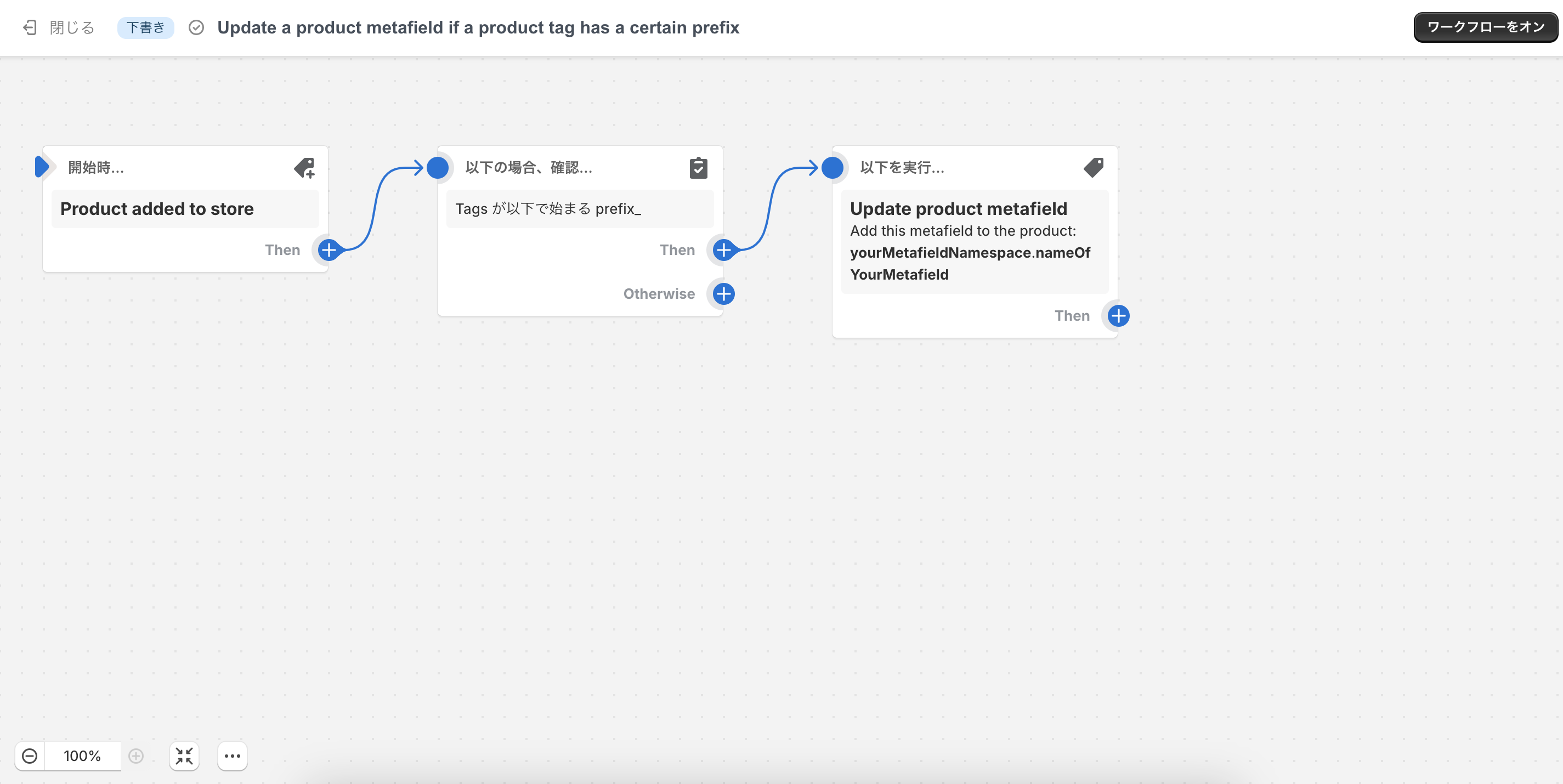
テンプレートを読み込んで開くと、中は画像のような形になっています。

フローとしては、下記のようになっています。
- 商品がストアに登録されたら(左のカード)
- 特定のプレフィックスで始まるタグがある場合(真ん中のカード)
- 指定したメタフィールドに、タグのプレフィックスを削除して値として設定する(右のカード)
特定のプレフィックスで始まるタグがある場合
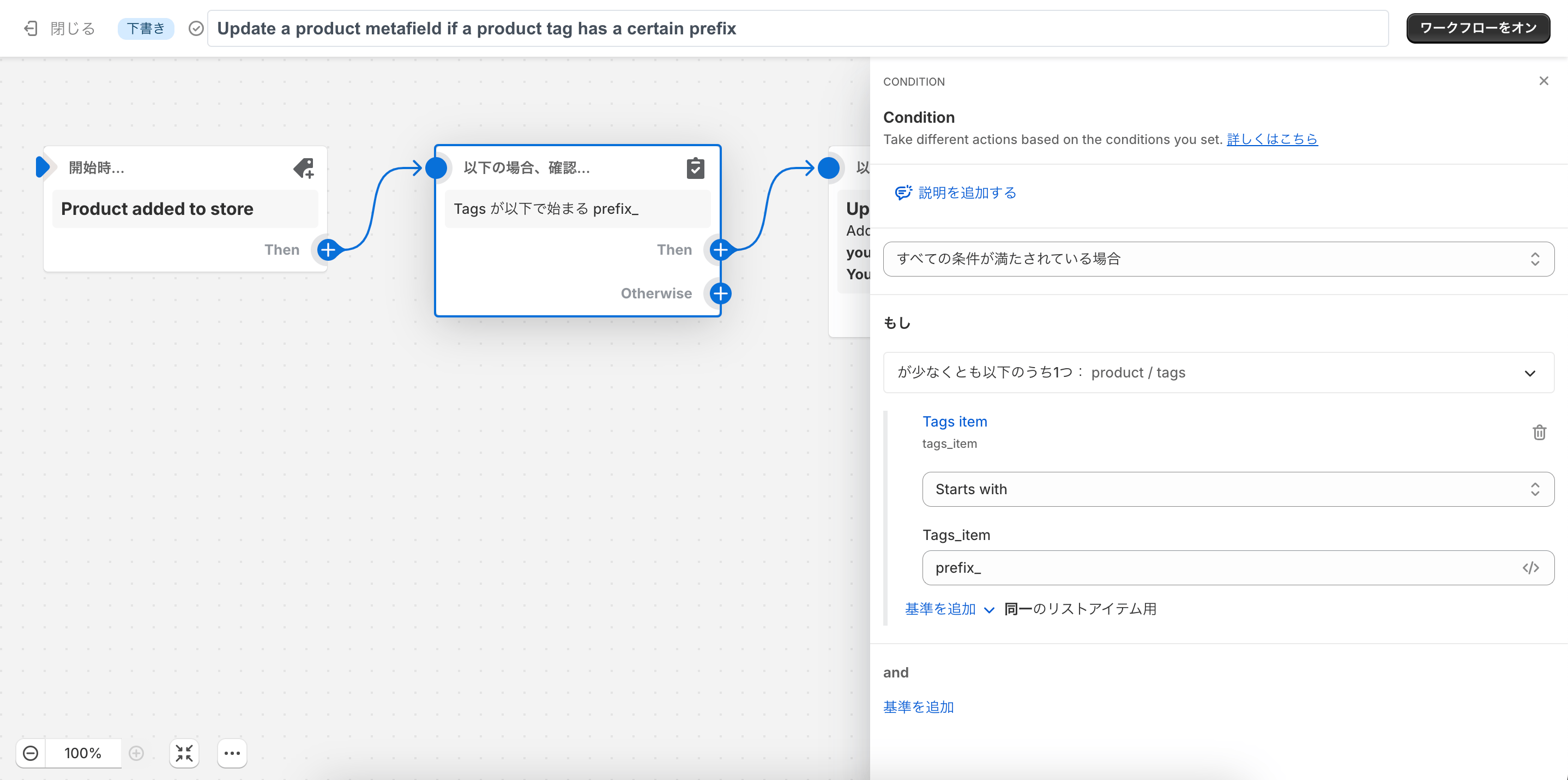
左のカードは見たままですので、真ん中のカードをクリックして詳細を確認します。

このカードは「条件」のカードで、命令を実行するための条件を指定しています。
今回は、「Tags item」つまり、「タグ」についての条件です。
「Starts with」で「〜から始まる」という条件を指定し、「〜」の部分はprefix_と設定されています。
このprefix_ の部分を、自分の環境に合わせて変更する必要があります。
色の情報を設定したいとしましょう。
まず、商品データとして読み込ませる元のタグを「color:」から始まる形式に揃えます。color: でなくても構わないのですが、色に関する情報として登録するタグの冒頭を、同じ文字列に揃えることで、メタフィールドに登録する値であることを識別できるようにするためです。
すると、商品には「color: 赤」「color: 黒」といったタグが付与されることになります。
この場合、Shopify Flow のテンプレートで prefix_ と記載されているところは color: と書き換えます。
すると、このカード自体は、「color:から始まるタグがある場合」という条件分岐が設定されたことになります。
指定したメタフィールドに、タグのプレフィックスを削除して値として設定する
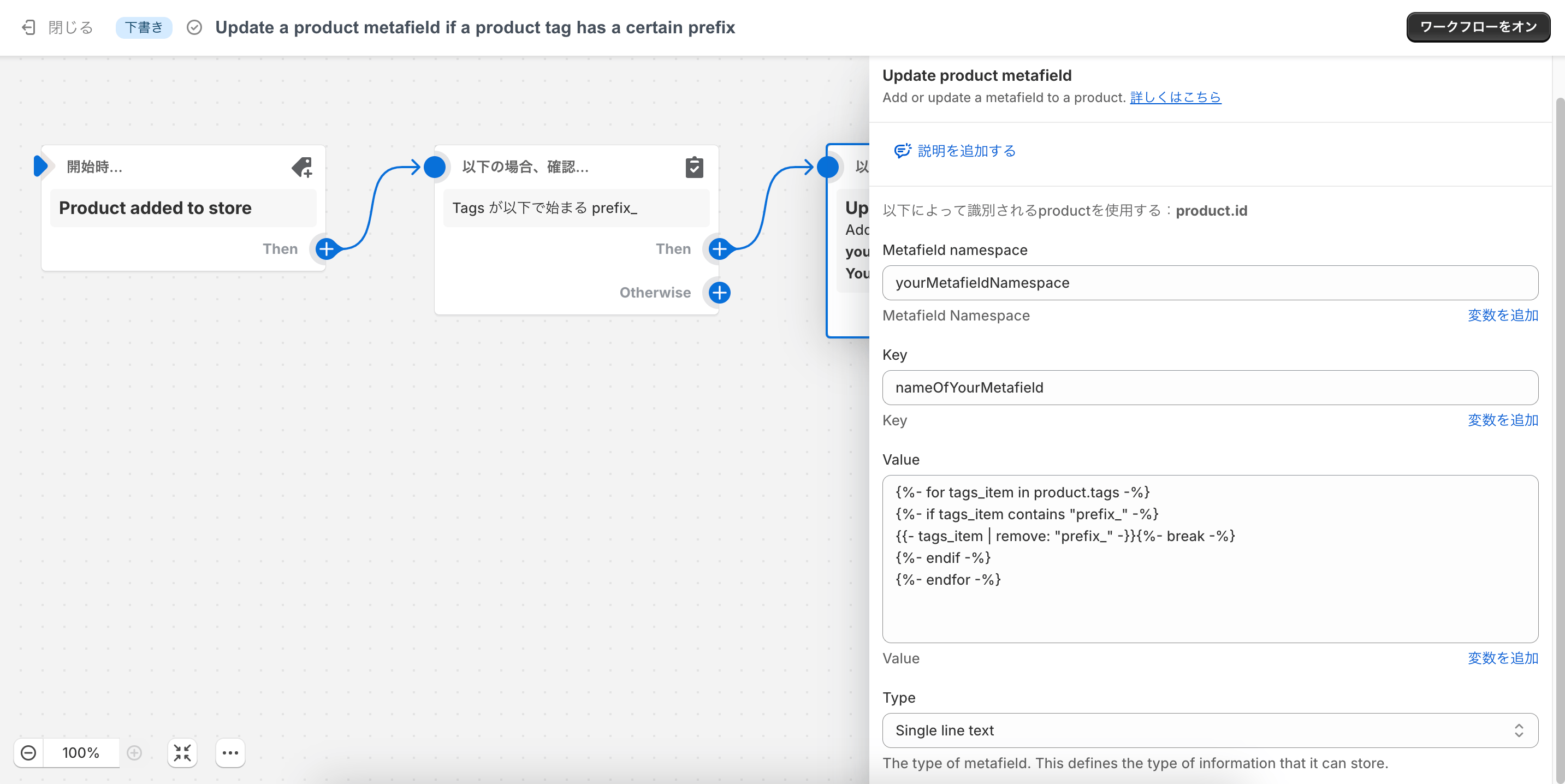
続いて、右のカードをクリックします。

設定項目の概要を順に説明します。
- Metafield namespace
-
仮の値として
yourMetafieldNamespaceが入力されています。値を登録したいメタフィールドのネームスペースに書き換える必要があります。 - Key
-
仮の値として
nameOfYourMetafieldが入力されています。値を登録したいメタフィールドのキーに書き換える必要があります。 - Value
-
メタフィールドに登録したい値を設定します。
このテンプレートでは、条件付けに利用していたプレフィックスをタグの文字列から取り除くコードが設定されています。
こちらも実際に利用したプレフィックスに書き換える必要があります。 - Type
-
値を登録したいメタフィールドのタイプを選択します。
メタフィールドを作成する際に、「単一のテキスト」や「複数行のテキスト」「色」「金額」などを選択できた部分です。
デフォルトでは「単一のテキスト」にあたるSingle line textが入力されています。
それぞれの値に何を入れるのか、具体的に見ていきましょう。
Metafiled namespace
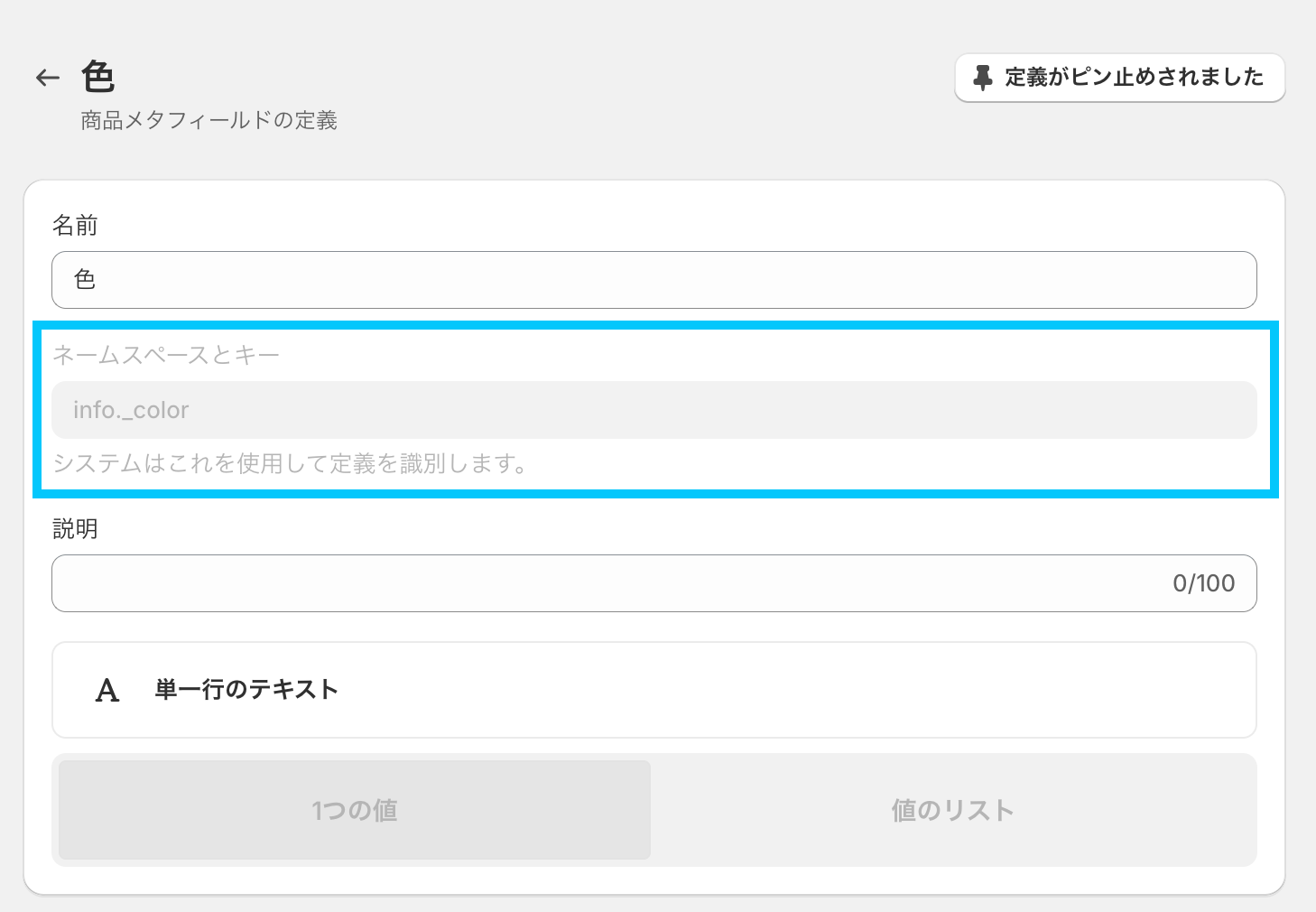
メタフィールドのネームスペースは、メタフィールドの定義の詳細から確認できます。
管理画面左メニューの「設定 > カスタムデータ」を開き、値を登録したいメタフィールドの詳細画面を開きましょう。
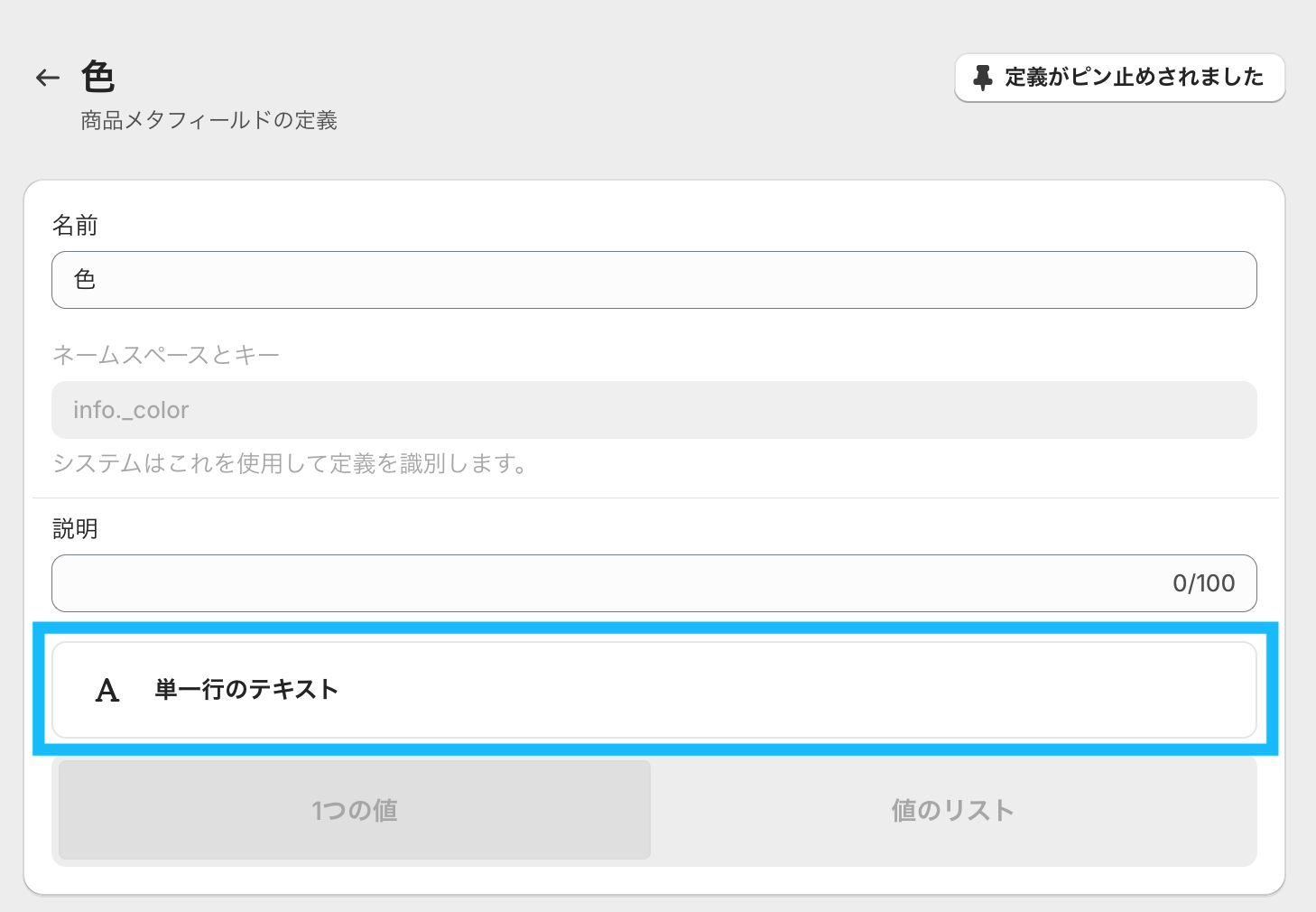
「ネームスペースとキー」の項目に、custom._hogehoge のような形式の値が表示されています。
メタフィールドを作成する時に任意の文字列を設定したはずのものです。

この値の前半、ドット(.)より前の部分が「メタフィールドのネームスペース」にあたります。
画像の例だと、info がメタフィールドのネームスペースです。
Key
ということは、メタフィールドのキーは先ほど確認した「ネームスペースとキー」の後半、ドット(.)より後ろの部分ということです。
いずれの値にもドットは含まなくて大丈夫です。
先ほどの画像の例だと、_color がメタフィールドのキーです。
Value
あらかじめ入力されているのは下記のコードでした。
{%- for tags_item in product.tags -%}
{%- if tags_item contains "prefix_" -%}
{{- tags_item | remove: "prefix_" -}}{%- break -%}
{%- endif -%}
{%- endfor -%}2行目と3行目にprefix_ の文字列がありますね。こちらを、条件付けに利用した実際のプレフィックスに書き換えます。
条件付けのカードを説明した際、color: を入力したので、こちらも同じくcolor: に書き換える必要があります。
Value の部分はコードではなく直接文字列を入力しても構わないので、タグそのままではなく特定の文字列を追加させることも可能です。
Type
タイプもメタフィールドの定義から確認できます。

「説明」欄の下に表示されているのが、このメタフィールドのタイプです。
詳細画面では日本語で表示されていますが、Shopify Flow では欧文表記なので、翻訳しながら照らし合わせて、一致するタイプを選択する必要があります。
(いずれ時間が取れたら、対応表を用意したいです。もしくは、どこかに対応表をまとめてくださっている記事があったら教えてください。)
設定完了!
以上で設定は完了です。
私が設定した時には、「メタフィールドのネームスペース」と「メタフィールドのキー」がそれぞれ何を指しているのかがわからずに苦労しました。
Shopify のドキュメントを見ても、以下のようにしか掲載されていないのです。
| メタフィールドネームスペース | 必須です。メタフィールドネームスペースとは、メタフィールドのグループのコンテナーのことです。ネームスペース内でメタフィールドをグループ化すると、メタフィールドが他のメタフィールドと競合するのを防ぐことができます。 |
|---|---|
| キー | 必須です。キーは、メタフィールド値のIDです。 |
Shopify Flow は画面上の表記がほとんど日本語化されていないため、「これはなに?」と混乱することも多いのですが、便利なアプリではあるので、どんどん使いこなしていきたいです!


