WordPress サイトでスライダーを実装する時、よく「XO Slider」を利用します。
画像を並べるだけのシンプルなスライダーはもちろん、画像を背景としてテキストコンテンツを含むようなコンテンツスライダーも実装できて使い勝手の良いプラグインです。
3枚目の画像が表示されない事象
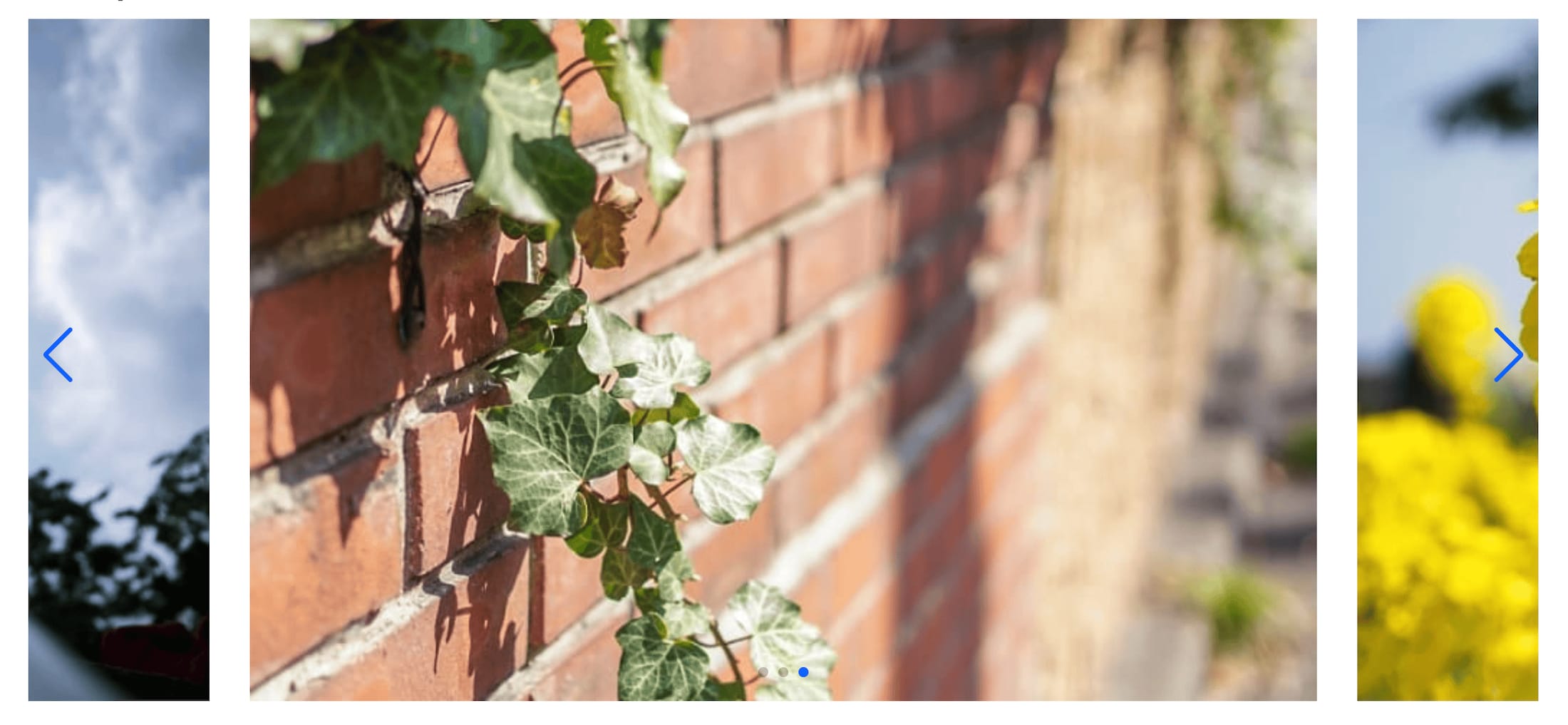
つい最近も XO Slider で、下記画像のように画像3枚を並べたスライドを実装しようとしました。

ところがその際、一番右の画像だけが正常に表示されない状態になってしまったのです。

原因は Swiper 9
原因はどうやら、XO Slider が利用しているスライダースクリプト Swiper のバージョンにあるようです。
フォーラムで似たような質問をされている方がいて、プラグインの制作者さんが下記のように返答されていました。
XO Slider のバージョンアップで、Swiper のバージョンを9に更新したのが原因だと思います。Swiper 9では、ループを指定する場合はスライド量の2倍以上のスライドを指定する必要があります(下記URL を参照)。
ishitaka (@ishitaka)
解決方法:Swiper のバージョンを下げる
原因が Swiper のバージョンにあるらしいことがわかりましたが、上記のフォーラムは「Coverflow」の場合であって、今回私が実装しようとした設定とは異なります。
試しにスライド画像の枚数を4枚にしてみたところ、一番右の位置になるスライドが正常に表示されることは確認できました。
とはいえ、表示させたい画像は3枚のみなので、4枚目を追加する手段は取れません。
でも大丈夫!
XO Slider には、Swiper のバージョンを変更する設定が実装されていました!

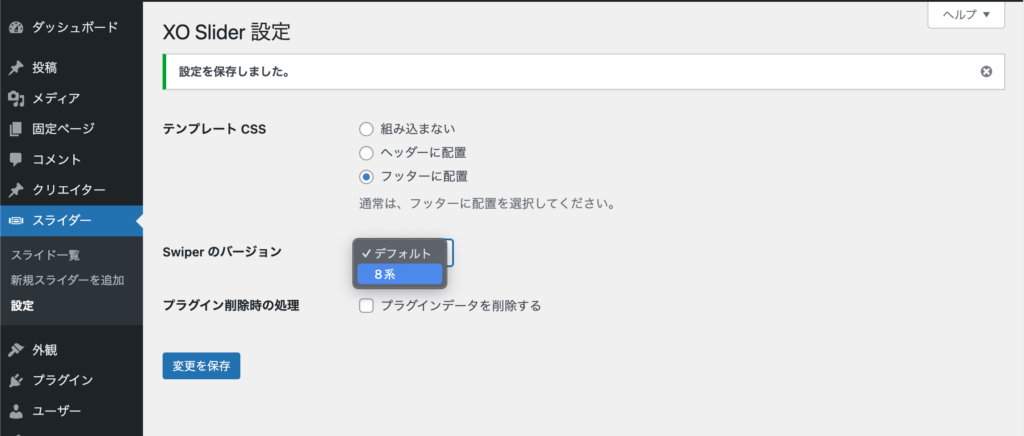
管理画面のメニューから「スライダー > 設定」メニューを開き、「Swiper のバージョン」項目の設定を変更します。
現状の「デフォルト」は Swiper 9 が利用されている状態ですので、こちらを「8系」に下げることで対応可能です。
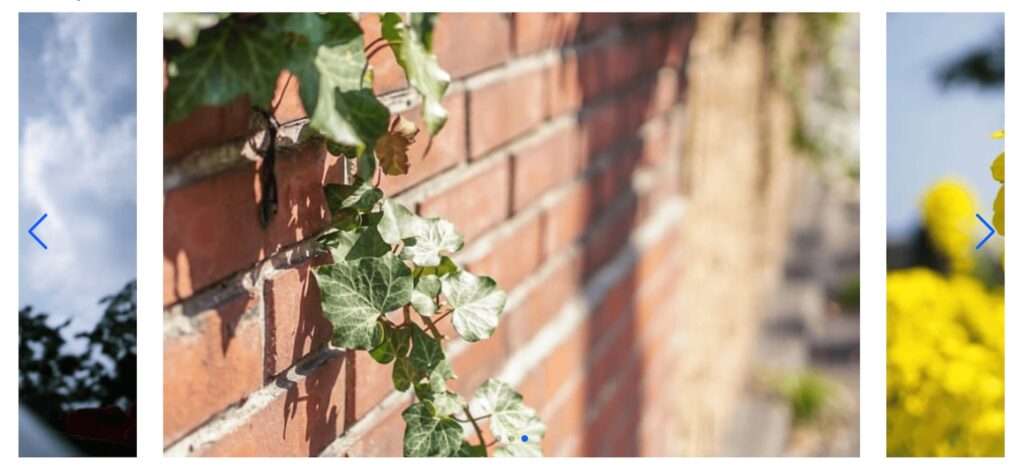
無事に、3枚目の画像も正常に表示されるようになりました!

Swiper 9 が原因なので、XO Slider 以外でも発生する
今回は XO Slider を利用して実装したため Swiper のバージョンを簡単に変更して対応できましたが、この現象は XO Slider だけで起こるものではありません。
たとえば、「Snow Monkey Blocks 」に含まれている「スライダー」ブロックも Swiper を利用して実装されているため、同様の現象が発生しました。
テーマ側でスライダー機能が追加されている場合にも Swiper スクリプトが利用されている可能性がありますので、「なぜか3枚目が表示されない!」という現象に遭遇したら、「もしかして、Swiper を利用しているのかな?」と考えてみてください。
解決の糸口となるかもしれません。


