先日、クレジットカード会社のロゴを掲載するために各社のガイドラインを参照していて、あらためて「ガイドラインチェックするの、たいへん……」と感じました。とはいえ、大変だからと言って蔑ろにできない部分でもありますよね。
細かなガイドラインはブランドによって異なりますが、「この項目は大体どこのガイドラインでも指定されているよね」というポイントがいくつかあります。
この記事では、そういうガイドラインのよくある項目をピックアップしてみたいと思います。
カラー指定
原則として、ブランドロゴの色を勝手に変更することは禁止されています。
ただし、背景色との兼ね合いで視認性が悪くなる場合については、例外が設けられていることが多いです。
たとえば、単色の白や黒へ変更が許可されていたり、オリジナルカラーでは視認性が悪くなる場合での利用を想定された別カラーのロゴが用意されていることもあります。
例:YouTube
YouTube のロゴは、白または黒のバージョンがあらかじめ用意されていて、利用できるシーンがガイドライン上で紹介されています。
![「モノクロロゴ
フルカラーロゴが見えづらい色の背景や画像には、代わりにモノクロロゴを使用できます。
モノクロロゴのアイコンは、文字商標と同じ色(黒に近いグレーまたは白)となります。アイコン内の三角形は抜き合わせされているため、背景が透けて見えます。
[グレーの背景に白抜きのロゴマークの画像]」](https://daily-report.strange-brain.co.jp/wp-content/uploads/2024/03/fig_youtube01.png)
![画像2枚
[水色に白いラインが引かれた背景画像の上に、黒一色のYouTubeのロゴが掲載されている画像]
[黄緑色の大きな葉の一部を写した写真背景の上に、白抜きのYouTubeのロゴが掲載されている画像]](https://daily-report.strange-brain.co.jp/wp-content/uploads/2024/03/fig_youtube02.png)
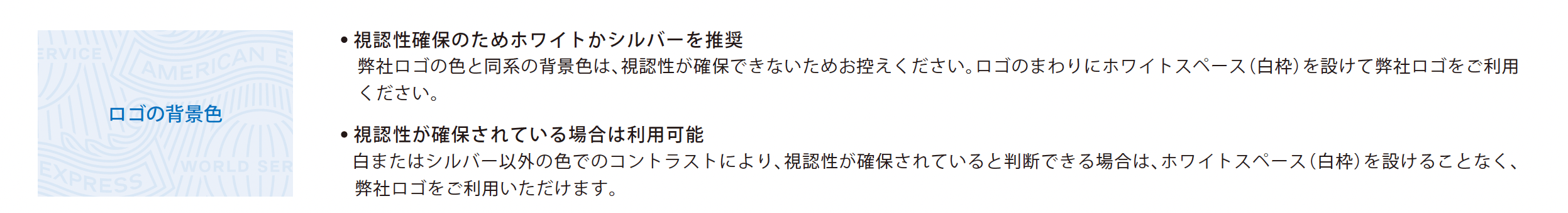
例:アメリカン・エキスプレス
アメリカン・エキスプレスのロゴの場合、配色の異なるロゴは用意されておらず、視認性が確保できない場合はロゴの周りに白枠を追加するよう定められています。

アイソレーション(クリアスペース)指定
ブランドロゴと他の要素との間に確保すべき余白の大きさが指定されていることも多いです。
他のブランドロゴと併記する場合や、ロゴの近くにテキストを配置する場合にも注意が必要です。
アイソレーションのサイズはブランドロゴによって異なりますので、ガイドラインをきちんと確認しましょう。
例:LINE
様々なサイトで利用されている LINE アプリのアイコンですが、実は背景の緑も含めてアセットとして提供されている上、アイソレーションが縦横サイズの 1/2 とやや割合が大きくもあります。
![アイソレーション
ブランドアイコンは、視認性と独立性を確保するために、アイソレーション(不可侵領域)を設けています。
アイソレーション内には、他の要素を表示することを禁止しています。
[LINEのロゴの横幅の半分の長さを「X」した画像][LINEのロゴの外側に必要な余白部分に対し、「1X」と記載されている画像]](https://daily-report.strange-brain.co.jp/wp-content/uploads/2024/03/fig_line.png)
最小サイズ指定
印刷での利用、ウェブでの利用、それぞれに利用可能な最小サイズが指定されていることがあります。
あまりにも小さいサイズで利用すると視認性が確保できないためです。
例:Instagram
Instagram のロゴアイコンは必ず 29 * 29ピクセル以上のサイズで利用することが定められています。 意外と大きいですよね?

おまけ
ここまで、「よくある」ガイドライン項目を挙げきました。最後に一つちょっと変わったガイドラインを紹介します。
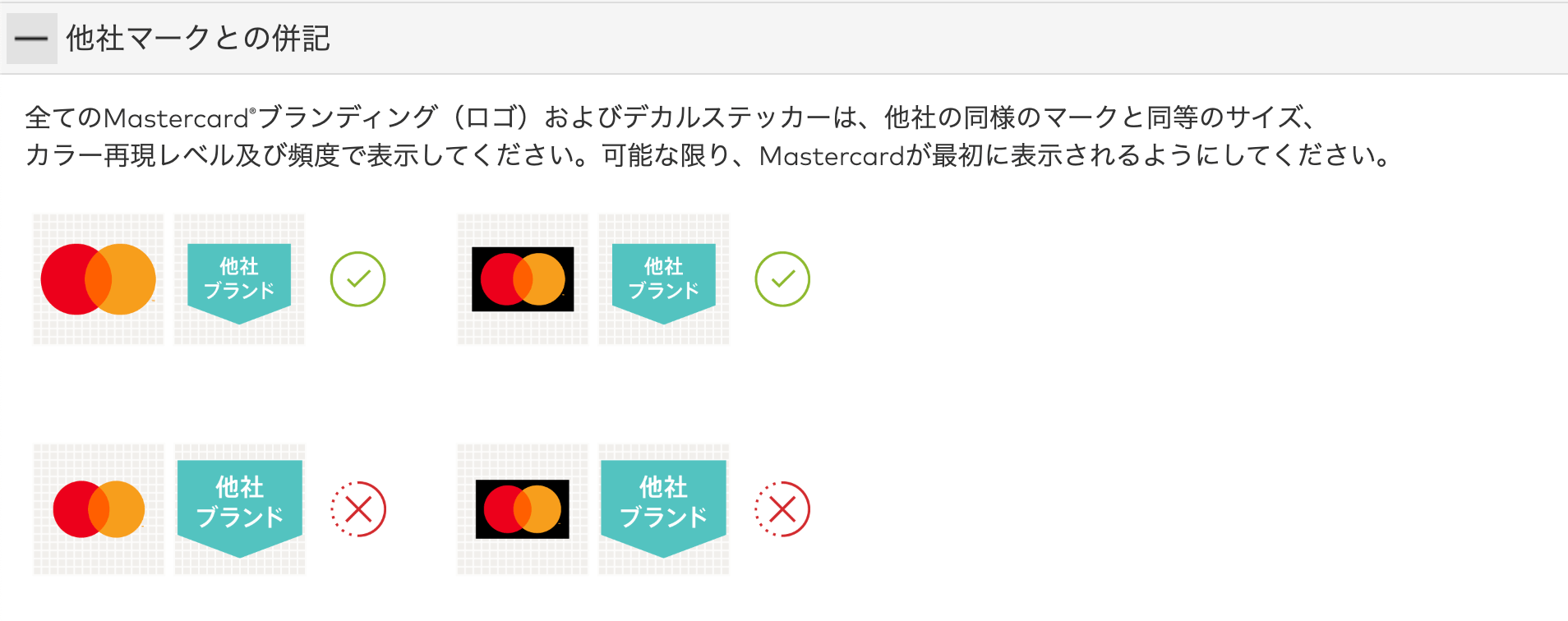
例:Mastercard
Mastercard のガイドラインには「他社マークとの併記」という項目があり、そこには「可能な限り、Mastercardが最初に表示されるようにしてください。」と書かれています。
店舗などで、利用可能なクレジットカード決済を表す目的で他社のロゴと並べられることを想定してのものでしょう。

「可能な限り」とあるので絶対ではないのですが、一応念押ししておく姿勢に愛嬌を感じたので紹介しておきました。
まとめ
こうしてブランドロゴのガイドラインによくある項目を抜き出してみると、ガイドラインのどこに着目すべきなのか、大枠が掴めてきますね。
ロゴのデータと一緒にガイドラインもダウンロードできるブランドもありますが、ロゴのデータを利用する際には、都度ガイドラインをチェックすることをおすすめします。
ガイドラインは改定されることがあるためです。
「こないだチェックしたから大丈夫!」と思ってデザインを使い回したりすると、いつの間にかガイドラインに違反していた、ということもあり得るので、面倒でも都度確認して注意していきたいですね。


